
こんにちは、山根です。
今回は、アフィンガー5&6の基本カスタマイズ機能を使って、
「記事スライドショー」を表示させる方法を紹介したいと思います。
スライドショーがあるだけで、
一気にサイトがオシャレになりますし、
操作方法もクリックとコピペだけで出来るのでとても簡単!
設定方法は公式でも解説はされていますが、
正直、かなり分かりにくかったので、
今回は、私が記事スライドショーを設定する時に
つまづいた部分を徹底的に解説し、まとめていきます!
目次
アフィンガー5カスタマイズ:そもそもスライドショーって何?
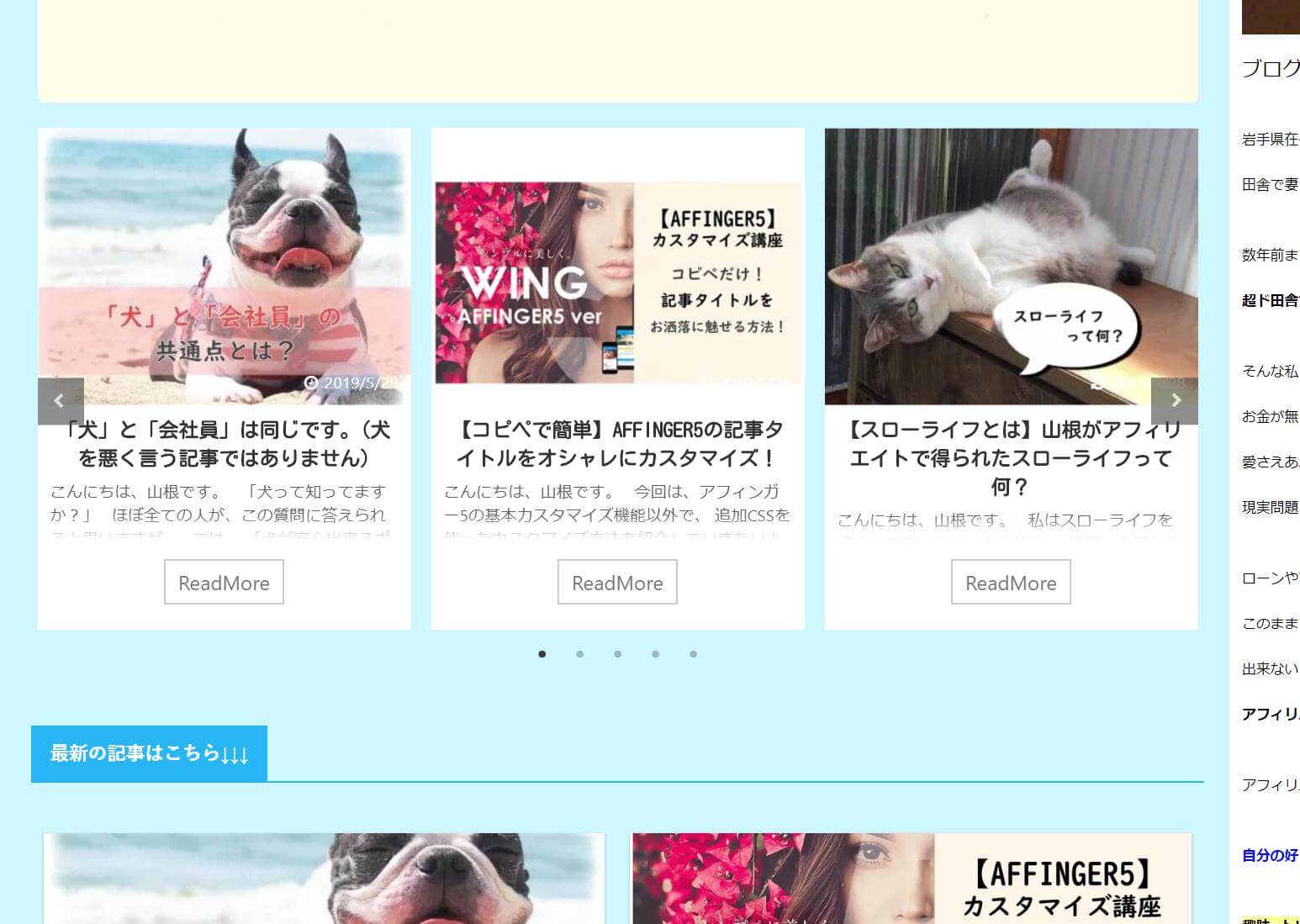
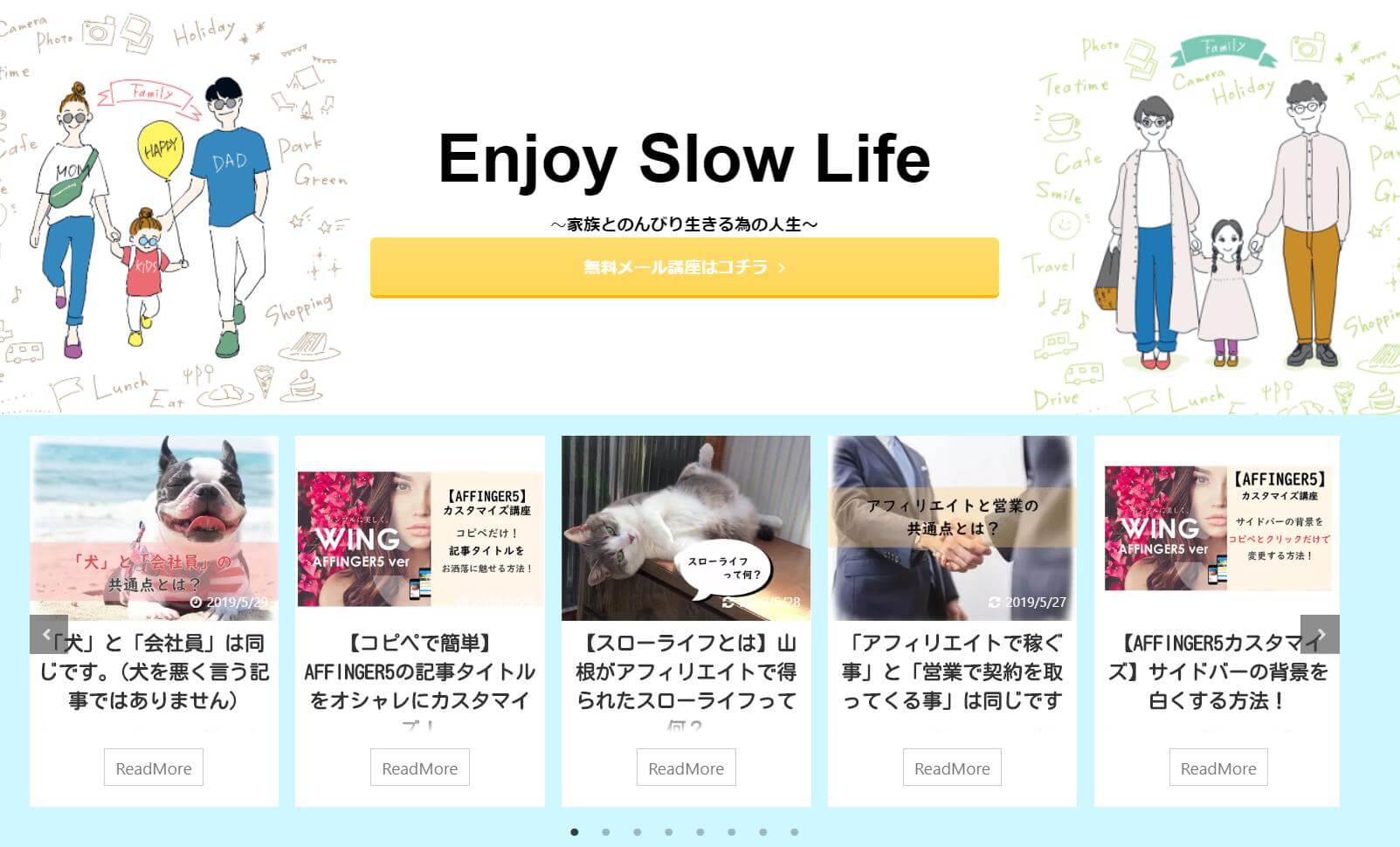
スライドショーとは、
私のサイトにも表示されていると思いますが、
ヘッダーの下にある、
「順番にスライドしていく画像たち」の事を指します。コレ↓↓
[st-catgroup cat=”0″ page=”5″ order=”desc” orderby=”id” child=”on” slide=”on” slides_to_show=”3,3,1″ slide_date=”” slide_more=”ReadMore” slide_center=”on” fullsize_type=””]
これが記事スライドショーと呼ばれるもので、
画像をクリックするとその記事に飛ぶようになっています。
スライドショーのおかげで、
サイトを見に来てくれたお客さんが、
気になる記事画像をクリックし、
サイト内をぐるぐる回ってくれるようになります。
すると、サイト滞在時間が長い=良いサイトと判断され
Google先生からの評価も高くなり、
サイトが強くなったりするらしいです。
(「らしい」というのは、100%の答えはGoogleしか知らないから)
アフィンガー5カスタマイズ:記事スライドショーの設定方法
記事スライドショーには何パターンか設定方法がありますので、
それぞれ詳しく説明していきたいと思います。
①記事スライドショーを「ヘッダー」に表示させる方法
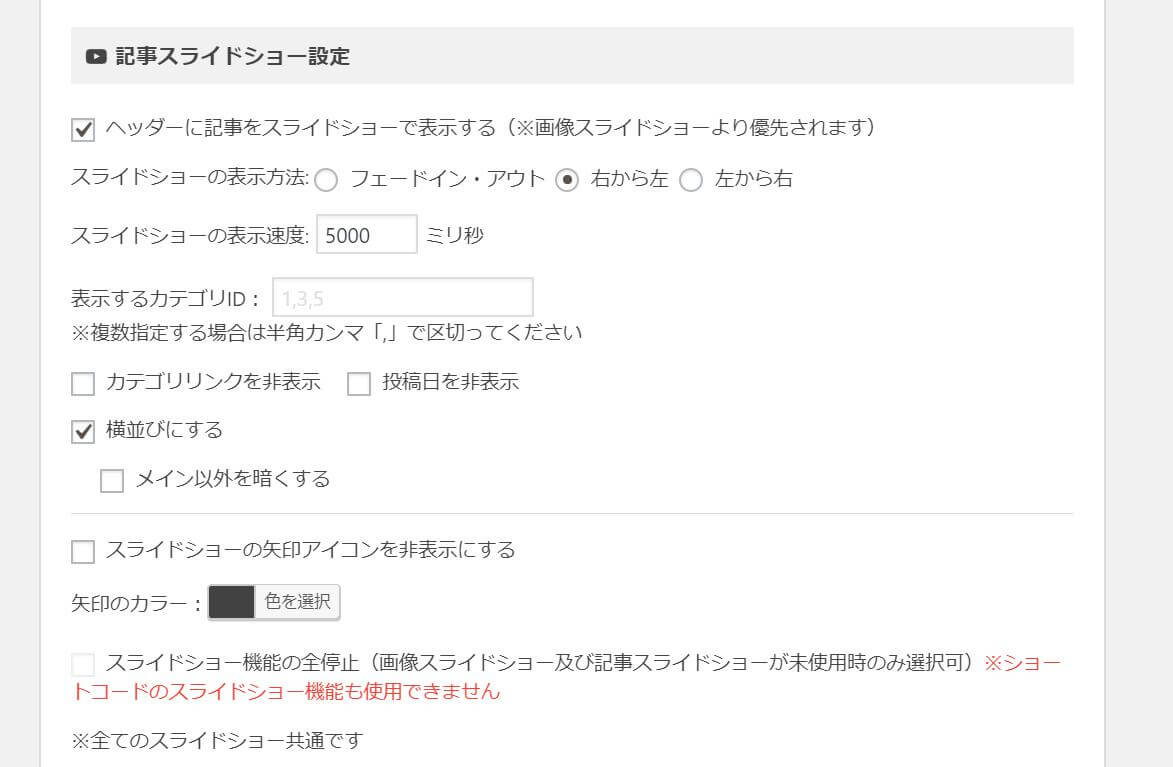
「AFFINGER5管理」⇒「ヘッダー」⇒「記事スライドショー設定」で
「ヘッダーに記事をスライドショーで表示する」にチェックを付ければ完成!
あとは細かい設定ですが、下記の画像のようにクリックしておけば問題ないでしょう。↓↓↓

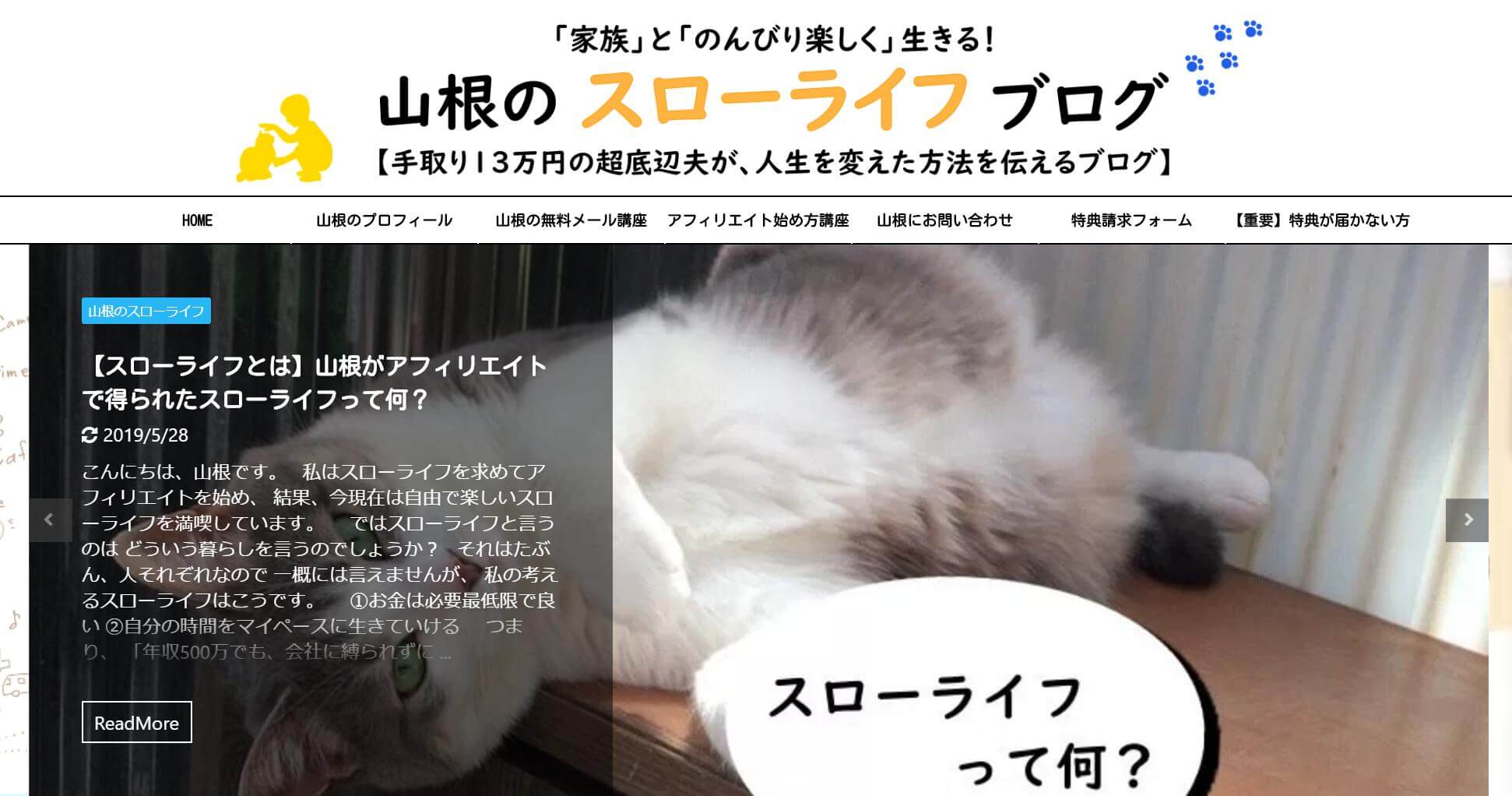
すると、こんな感じで反映されます↓↓↓

ヘッダーに記事のアイキャッチ画像(サムネ画像)が表示される形になります。
数秒でスライドしていくので、見ていても飽きないサイトに!
②記事スライドショーを「トップページ上」に表示させる方法
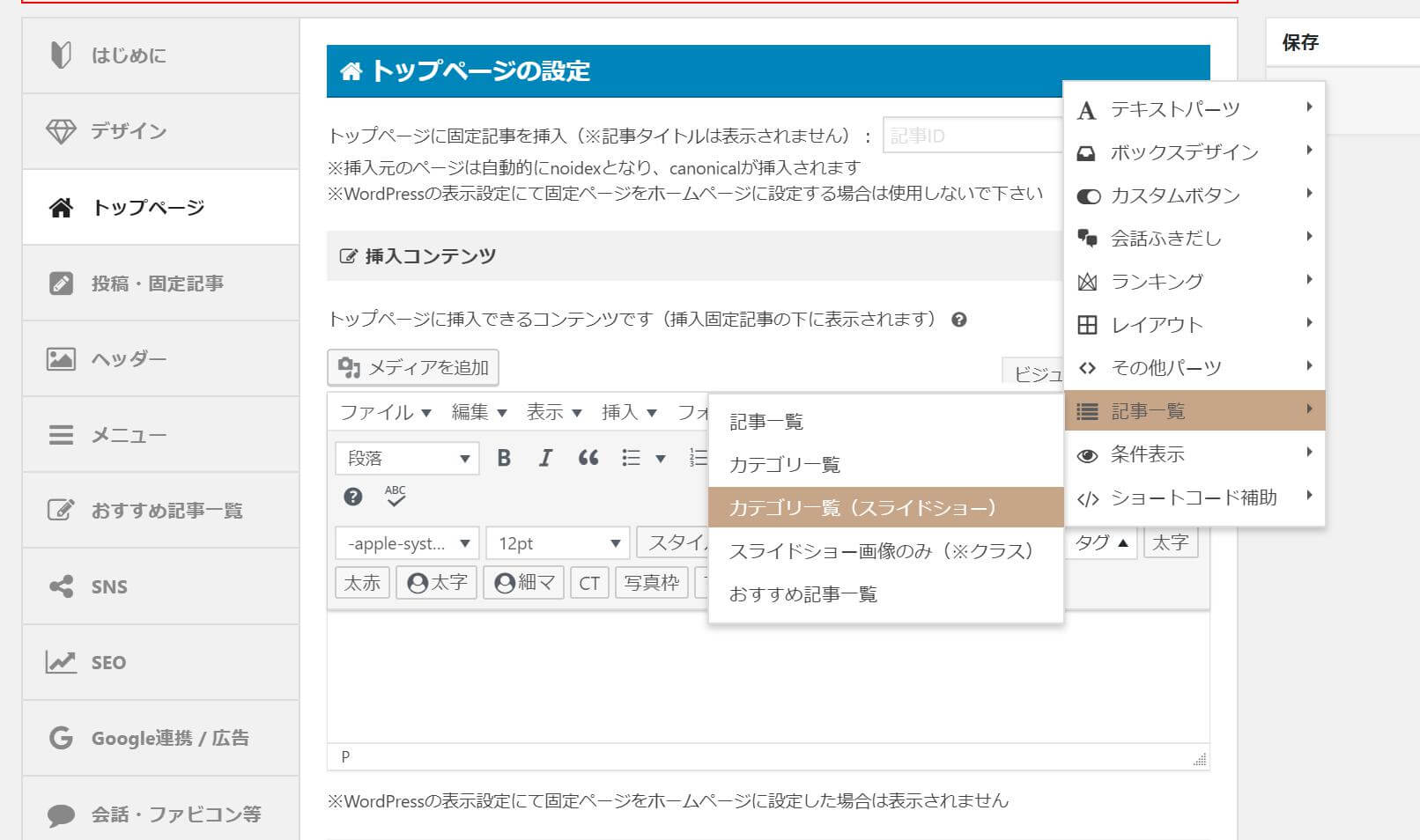
「AFFINGER5管理」⇒「トップページ」⇒「挿入コンテンツ」から、
下記の画像にあるように、
「タグ」⇒「記事一覧」⇒「カテゴリー一覧(スライドショー)」を選択します。

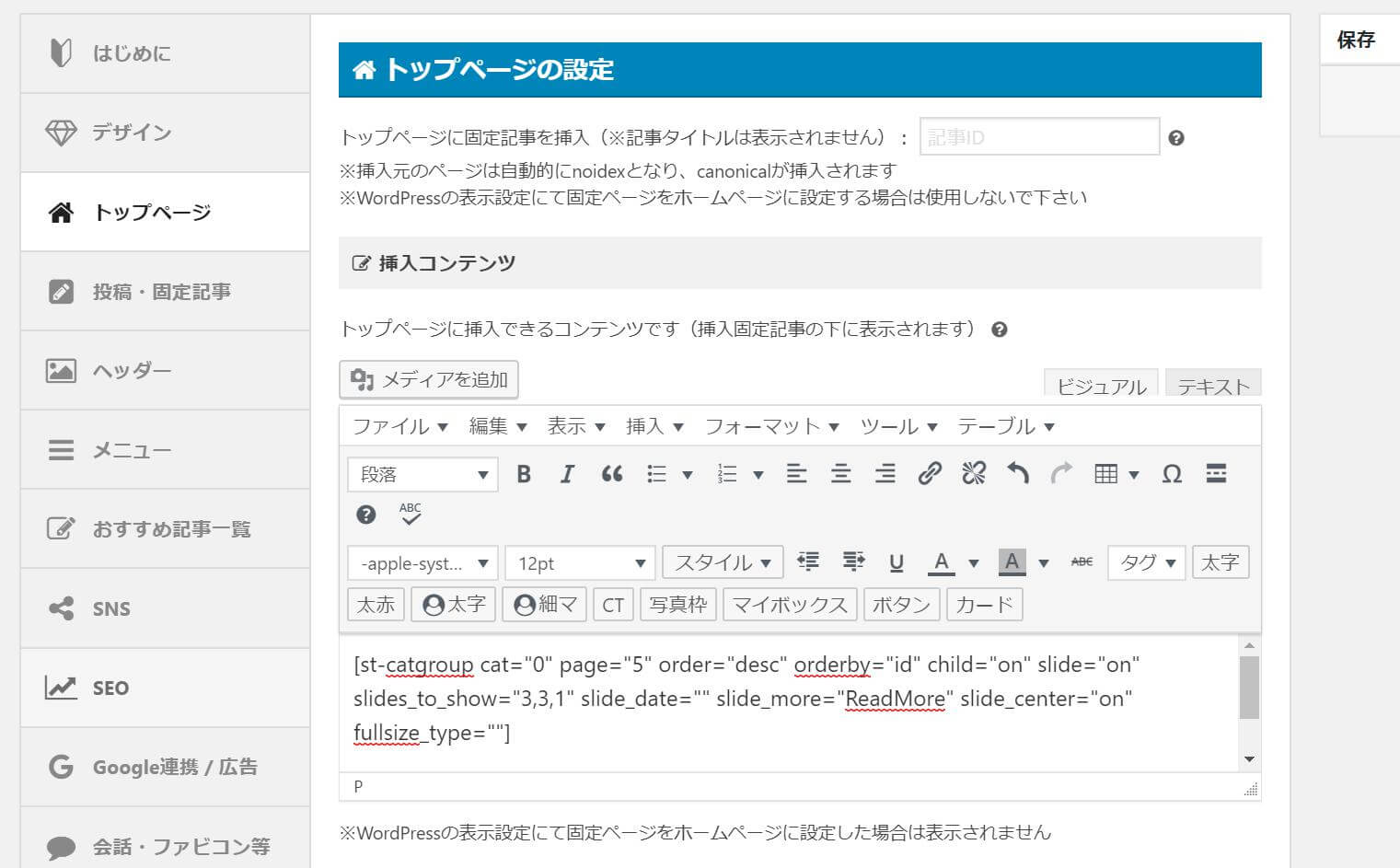
すると、スライドショーのコードが表示されるので、これで「保存」を押せばサイトに反映されます。

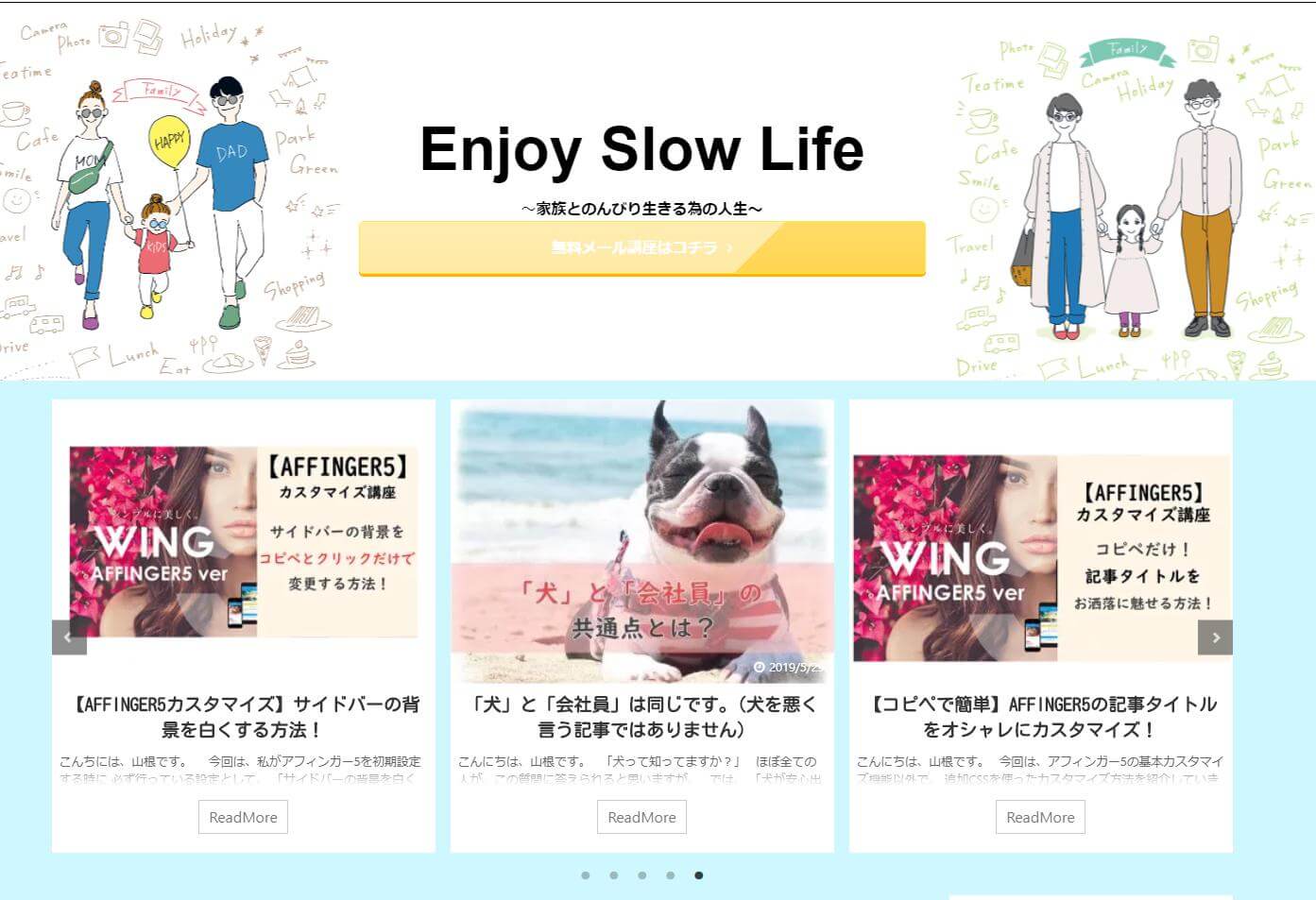
こうなります↓↓↓

③記事スライドショーを「ウィジェットを使って自由に」表示させる方法
ここまでくればあとは応用です。
②で表示させたコードをコピーします。
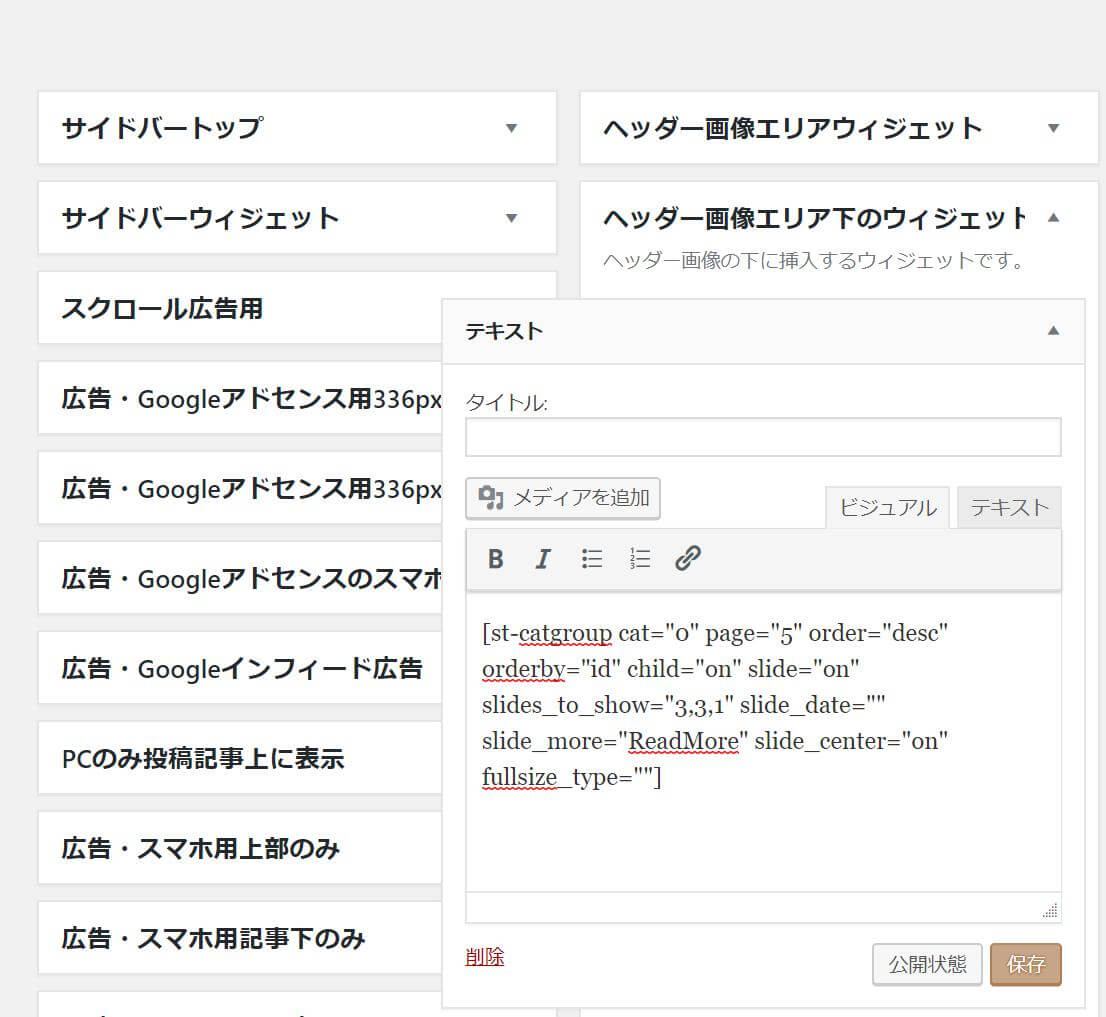
そして「外観」⇒「ウィジェット」の中にある、好きな場所に「テキスト」を挿入します。
その「テキスト」の中に、先ほどコピーしたコードを張り付ければ、
サイトの好きな場所にスライドショーを表示させることが可能です。

今回は「ヘッダー画像エリア下のウィジエット」に挿入してみました。
するとこうなります↓↓↓

④記事スライドショーの表示数を増やして画像を小さくする方法
③の状態のスライドショーでも問題はないのですが、
私は少し大きいと思ったので、
表示させる記事数を増やして、画像を小さくする方法を紹介します。
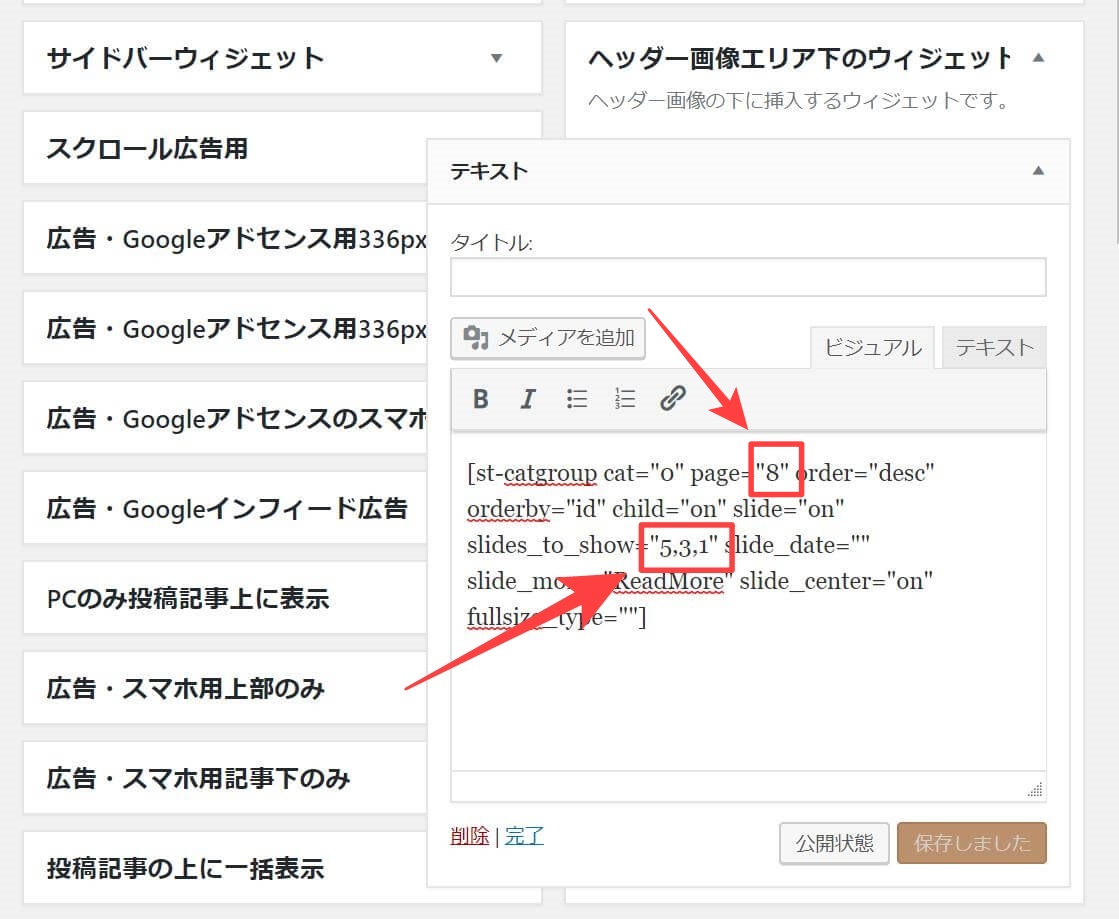
下記の画像にある赤枠「page=8」という部分が、表示される総数です。
これは自由に変えてOK。もともとは5だったのを8に変えました。
その下にある赤枠「5,3,1」の「5」という部分がスライドに表示する画像の数です。
もともとは3だったのを5に変えました。

すると、下記の画像のように5つ表示になり、大きさも小さくなりました。これで見やすいですね。

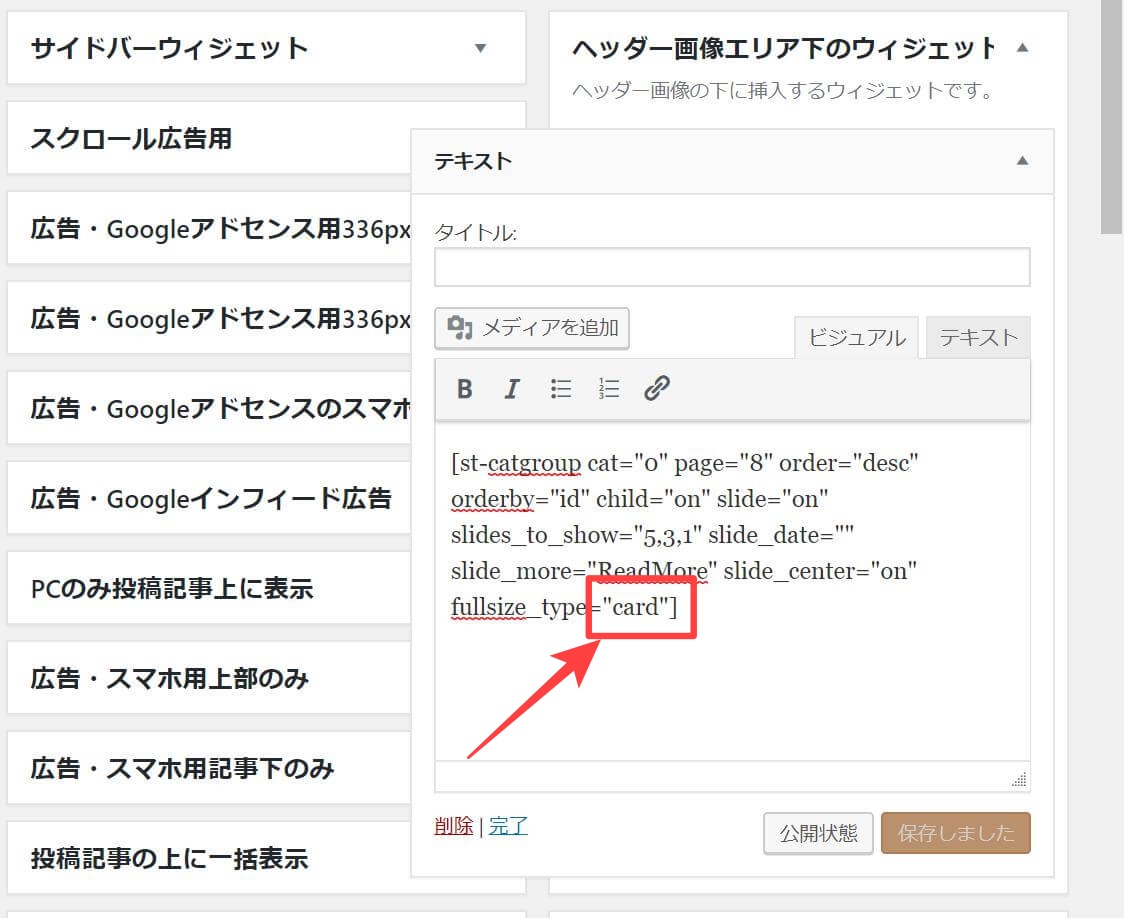
⑤記事スライドショーを「画像だけ」表示させる方法
スライドショーの「記事タイトル」や「記事説明文」がいらないと感じた方は、
コードの一番最後にある「type=」のあとに「card」と手打ちすると、画像だけの表示になります。

こうなります↓↓↓これはこれでシンプルで良いかも。

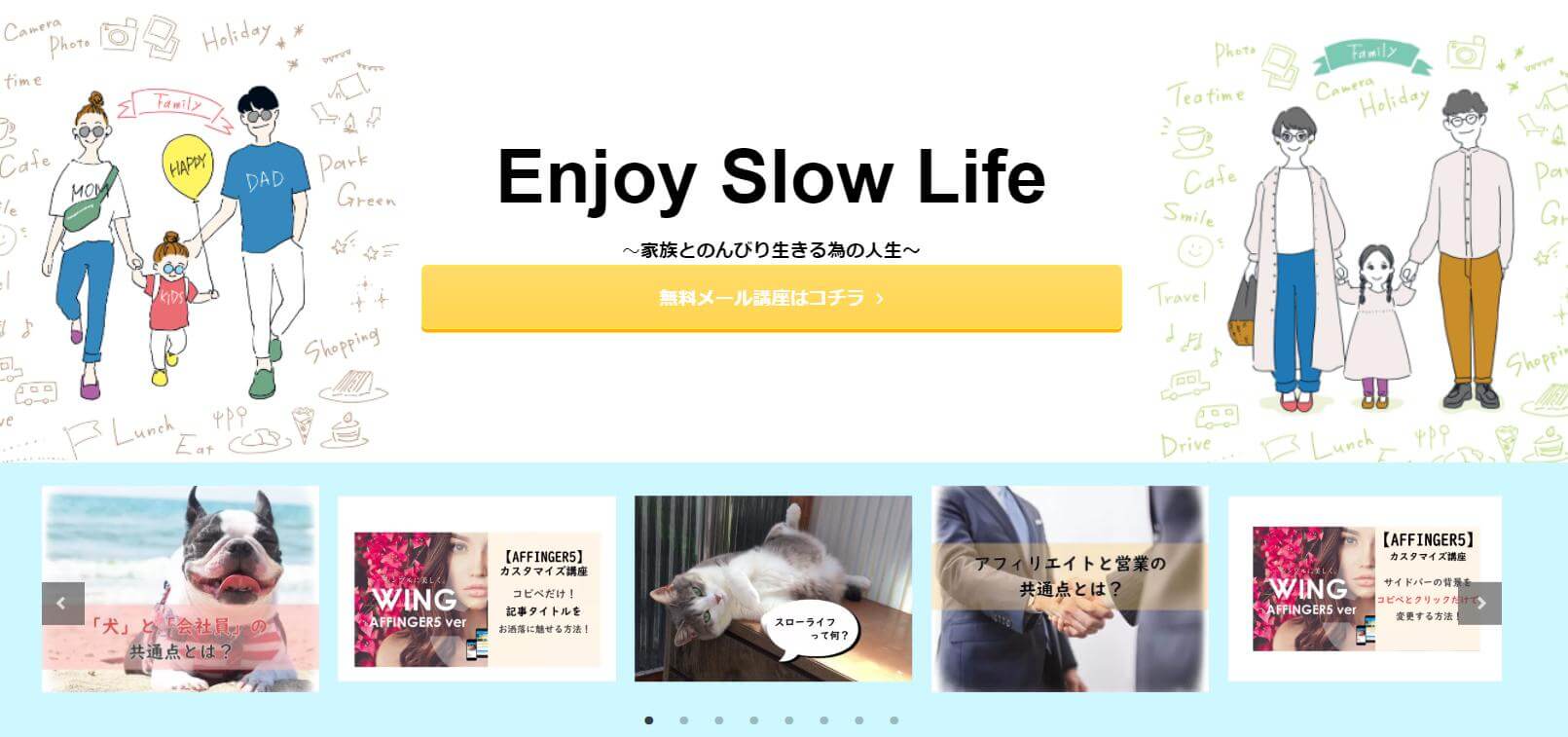
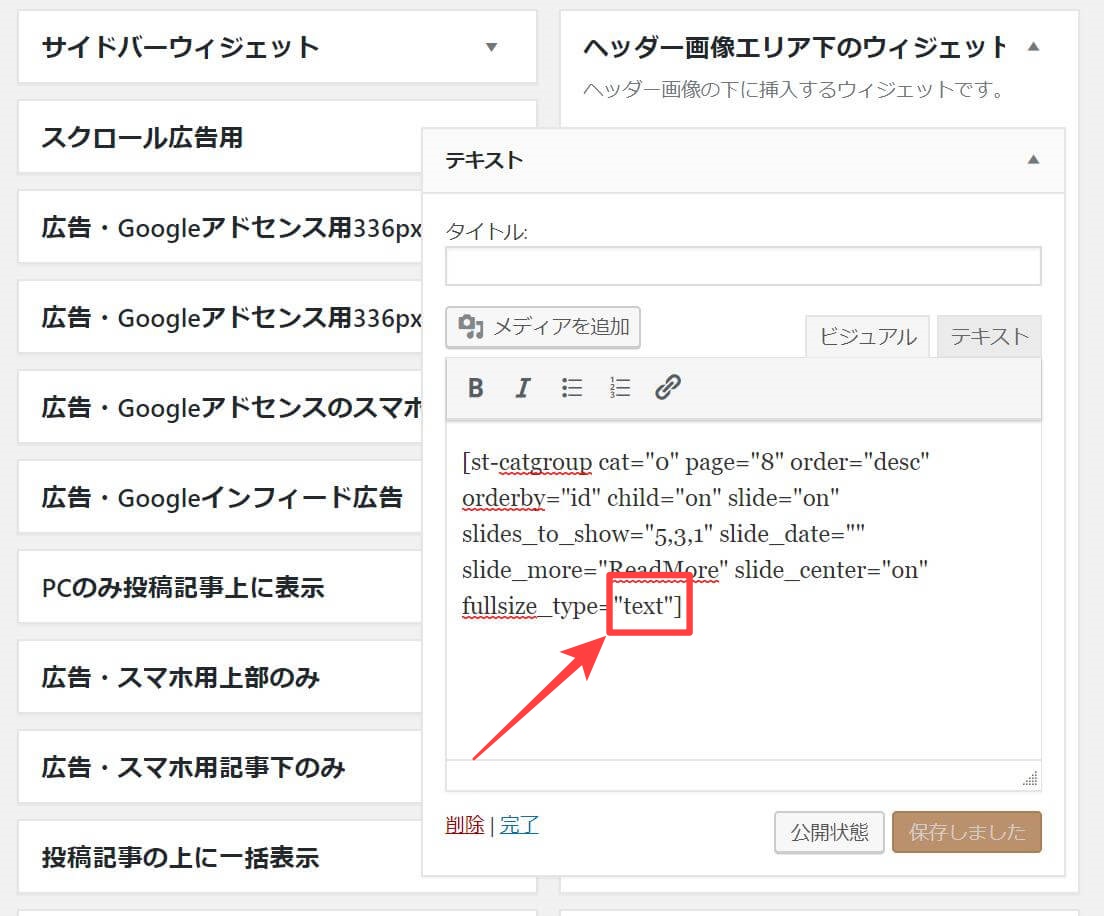
⑥記事スライドショーを「画像+記事タイトルだけ」表示させる方法
画像だけでは少し寂しいと感じた方は、
画像+記事タイトルだけを表示させることも可能です。
先ほどと同じように、
コードの一番最後にある「type=」のあとに「text」と手打ちすると、画像+記事タイトルだけの表示になります。

するとこうなります↓↓↓個人的にはこれが一番しっくりきますね。

アフィンガー5カスタマイズ:綺麗に魅せることが売り上げUPに繋がります
汚い店と綺麗なお店だったら、
どう考えても綺麗なお店の方から物を買うと思います。
見た目はそれだけ「信頼」に繋がるという事です。
「信頼残高」が高くなればそれだけ物は売れます。
ネットビジネスなら尚更稼げるようになるはずです。
あなたもスライドショーを導入して
お洒落なサイトを作ってみてはいかがでしょうか?
↑クリックしてこのブログを応援。
正直に言います!ご迷惑でなければ押して欲しいです。山根の活力剤になります(笑)
当サイト限定!山根のAFFINGER5豪華特典のご案内
まだ持っていない人は絶対買うべき!
【当サイト経由でAFFINGER(アフィンガー)をご購入された方に限り「限定18特典」を配布中!】
[st-mybox title=”「資産型サイト」構築ノウハウ” fontawesome=”fa-file-text-o” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-border st-list-check” margin=”25px 0 25px 0″]- 3ヵ月で30万円稼いだアフィリエイト手法
- 売れる記事を書く為のキラーページテンプレート
- 1年間ほぼ放置で178件成約したサイト紹介
- 資産型サイトで1ヵ月120万円稼いだ手法
- 21記事で資産型サイトを構築した記事レシピ公開
[st-mybox title=”初心者でも稼げるアフィリエイトノウハウ” fontawesome=”fa-file-text-o” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-border st-list-check” margin=”25px 0 25px 0″]
- 開始1ヵ月で6万円稼いだ再現性バツグンの手法
- そのサイトのURL公開
- その手法に必要な無料ツールの登録&設定方法
[st-mybox title=”フルサポートパック” fontawesome=”fa-file-text-o” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-border st-list-check” margin=”25px 0 25px 0″]
- 山根流ライティングサポートノウハウ
- リライト用1000記事プレゼント
- 無料の画像加工ツール
- 良質画像サイト複数紹介
- 初期設定代行サービス
- メール&LINEサポート
- 記事添削&ライティングチェックシート配布
- シークレット特典(3つ)
このブログは、脱サラして、嫌な上司とは無縁の自由な暮らしを手にしたい!お金に不自由せず家族とのんびり暮らしたい!子供に誇れるかっこいい親になりたい!
と、”本気で”考えている方のブログです。
本気であればあるほど、覚悟があればあるほど、圧倒的に早く成功出来ます!
気になることがあれば、なんでもご相談下さい。私の知識の範囲で誠心誠意お答えいたします。
山根のお問い合わせはこちらから 一人で悩んでも何も解決はしませんからね♪







