
こんにちは、山根です。
先日、
と言う記事紹介しました。
プラグインの中には「有効化」した後に
さらに設定が必要なものがありますので、
今回は、その設定方法について続きを解説していきたいと思います。
本日は「PS Auto Sitemap」について!
目次
PS Auto Sitemapとは?
「PS Auto Sitemap」とは、
サイトマップ(サイトの全記事一覧)
を自動で作成してくれるプラグインです。
「サイトマップ」とは、
自分のサイトの全記事が表示されるページの事で、
見る人は見るページだと思いますので、
ヘッダーメニューに余裕があれば設定してみましょう。
しかし、有効化するだけでは機能しませんので、
記事IDなどの設定をする必要があります。
流れとしては、
「固定ページ」で「サイトマップ」というタイトルの記事を作成し、
その記事のIDを「PS Auto Sitemap」に入力。
その後「PS Auto Sitemap」のコードをコピーし
先ほど作成した「サイトマップ記事」に貼り付けます。
それでは詳しく説明していきましょう。
PS Auto Sitemapの設定方法
ワードプレスの管理画面から
「設定」⇒「PS Auto Sitemap」をクリック。
すると、下記の画面になります↓↓↓

①に「記事ID」を打ち込み、「保存」します。
そのあとに、
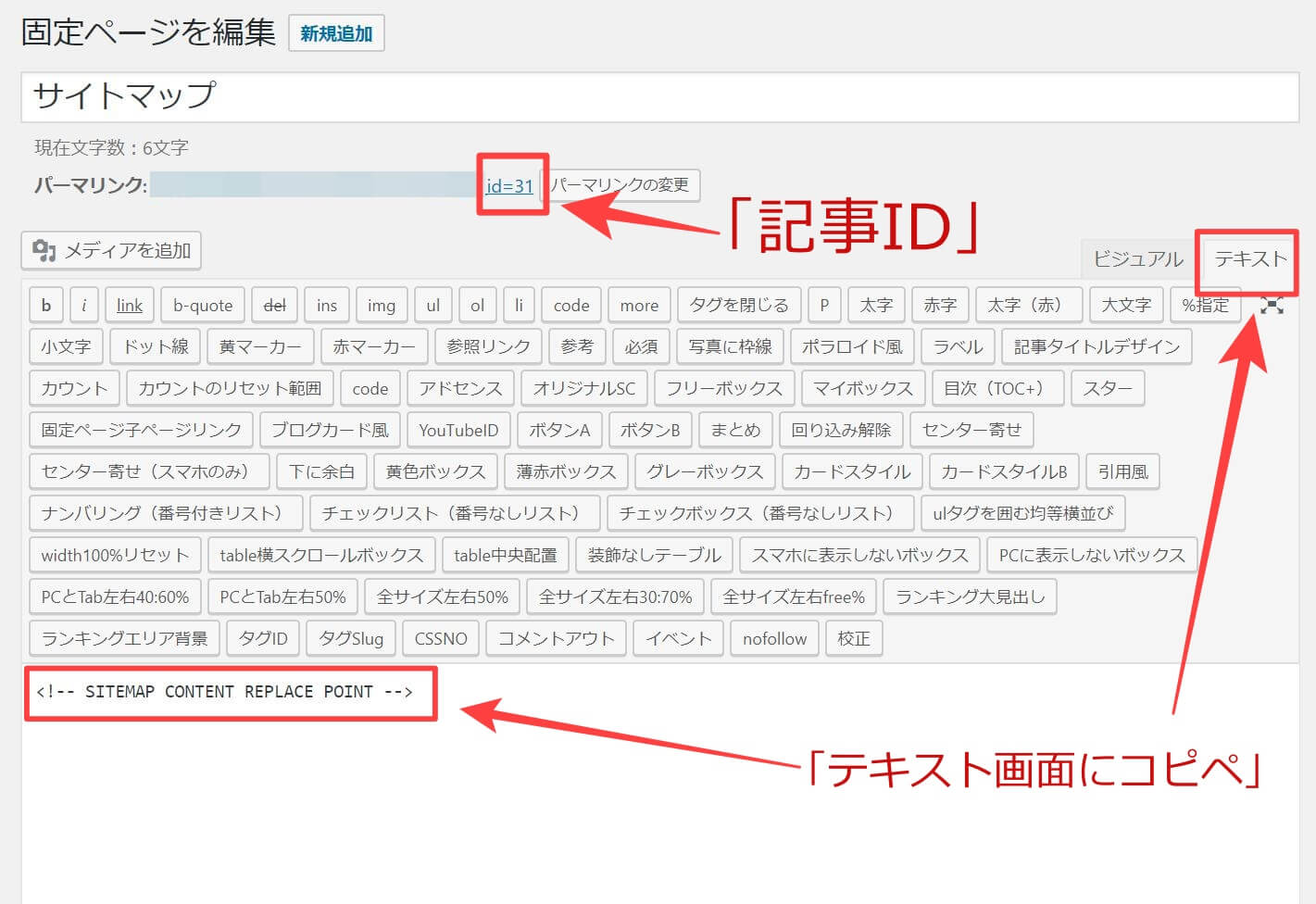
②のコードをコピーし、サイトマップ記事に貼り付ければ完成です。

コードを貼り付ける際の注意点ですが、
「ビジュアル」モードではなく、
「テキスト」モードに貼り付けましょう。
そして、そのまま保存すれば、
サイトマップの完成です。
(貼り付けたあと直ぐに、ビジュアルモードに切り替えると、
コードが消えてしまう事があるので、テキストモードのまま保存!)
サイトマップがあるサイトは
個人的にはサイト感が増す気がするので、
是非設定しておきましょう。
↑クリックしてこのブログを応援。
正直に言います!ご迷惑でなければ押して欲しいです。山根の活力剤になります(笑)
「本気」で「今の人生を変えたい人」に読んで欲しいメルマガ!
特別なスキルや才能もなく、
頭も良くない。
何かスポーツが得意なわけでもなく、
むしろ引っ込み思案で
地味な性格。
そんな「THR 凡人」の私が
「自由」を手に入れ、人生をがらりと変えた方法を
今だけ無料公開中!
人生はほんの少しのきっかけで
驚くほど変化します。
そのきっかけをあなたにも・・・・・・
このブログは、脱サラして、嫌な上司とは無縁の自由な暮らしを手にしたい!お金に不自由せず家族とのんびり暮らしたい!子供に誇れるかっこいい親になりたい!
と、”本気で”考えている方のブログです。
本気であればあるほど、覚悟があればあるほど、圧倒的に早く成功出来ます!
気になることがあれば、なんでもご相談下さい。私の知識の範囲で誠心誠意お答えいたします。
山根のお問い合わせはこちらから 一人で悩んでも何も解決はしませんからね♪








